![]()
"I did a sunset every evening and I realised that it was always the same colours that got used up: blue, grey-blue, red... I thought: this is going to be a problem. I’m going to have a bunch of pencils that don’t get used. So I came up with a little system – I’ll push each colour to the right. I always take the next pencil on the right, the next on the right. It looked like the first version but it was still different."
As soon as computers grew out of an experimental stage, some artists like mentioned above Vera Molnar realized that programming and computer graphics can be a very powerful means of making art. Plenty of time has passed since that age and now we have loads of various digital tool made for artists, but I would like to tell about one which is, in my opinion, very particular. It is designed to combine art and programming – two things that on the surface do not overlap, but actually, they have a lot in common. Let me show you Processing!
What is it?
As Processing is a pretty broad subject, it is hard for me to give a short explanation about it, so it would be better to see how it is considered by its authors. When you visit the main website of the Processing project, you can find this description:
Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts.
This definition is perfect, or almost perfect. I would add to that sentence one thing: Processing is open source. And I love open source things. Let’s see, word by word, what Processing exactly is.
…flexible…
You can run your sketches on almost every modern device. It supports Windows, GNU/Linux, mobiles and some other platforms. You can easily integrate your projects with over 100 libraries made for Processing and probably thousands of libraries from Java.
Processing has a built-in manager for libraries, where you can find lots of them, including libraries for games, AI, video processing, 3D graphics, and many more. Their installation is as easy as one click. There are also some tools and more advanced examples available to download through the manager.
…software sketchbook…
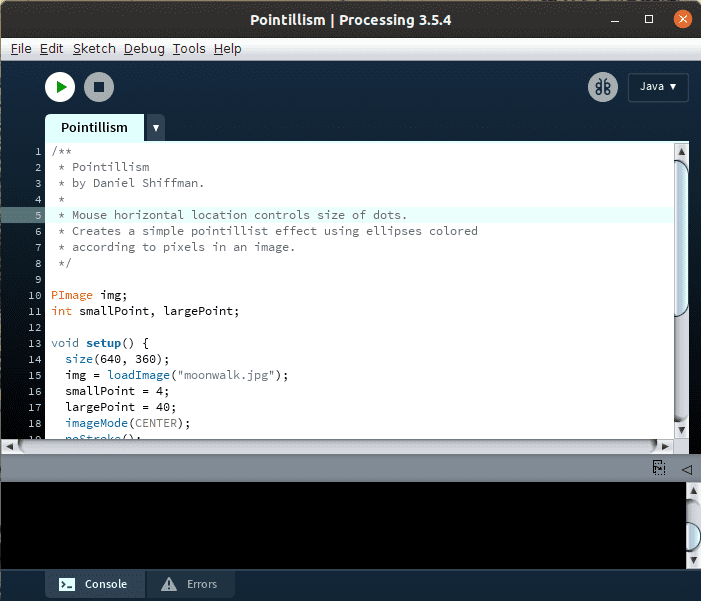
Processing offers you a simple IDE for writing your projects. It is really simple, which I consider as one of the most important advantages. On the main screen, you have only a text editor, a black output window, and two buttons. One to run your sketch, one to stop it. Here is a screenshot of the IDE:

It works fast, does not disturb you with many rarely used features and is extremely aesthetic. That is why I prefer to call it sketchbook instead of IDE – it is made for getting as much as possible from your artist-self, not the developer-self. Of course, more options can be found in a menu, like a package manager, examples or debugging tools. Generally, in my opinion – the sketchbook is designed excellently. Maybe the editor has some drawbacks, it is not so convenient when you are normally used to more advanced editors.
…language…
Processing is built on top of Java. But it does not mean that you really need to know Java. I do not know it and that does not bother me when using Processing. The language is made as simple as possible, you need to just know how loops, variables and functions work in most programming languages and you will get Processing. Rules are simple. We have two main functions: setup and draw. First is called at the beginning of your program, the second one is called repeatedly until you want your program to stop.
This is a simple program from a wide catalog of official examples:
/**
* Setup and Draw.
*
* The code inside the draw() function runs continuously
* from top to bottom until the program is stopped.
*/
int y = 100;
// The statements in the setup() function
// execute once when the program begins
void setup() {
size(640, 360); // Size must be the first statement
stroke(255); // Set line drawing color to white
frameRate(30);
}
// The statements in draw() are executed until the
// program is stopped. Each statement is executed in
// sequence and after the last line is read, the first
// line is executed again.
void draw() {
background(0); // Clear the screen with a black background
y = y - 1;
if (y < 0) {
y = height;
}
line(0, y, width, y);
} As you see, you do not need to know anything about Java to make some drawings. Want to have a line? Just use line. Clear background? Use background. Perlin noise? Write noise. Easy, isn’t it?
…for learning how to code…
Many people start coding by writing terrific console programs with poor monospace white letters in a black window. I started some years ago by writing web apps in PHP, so I had a different start – black letters on a white window. But with time and teaching some people programming I learned that it is not a good idea to start with a console. When we can make some fancy graphics just when starting to code, coding appears more friendly and appealing.
Simplicity and graphicness of Processing are good reasons to consider it as one of the best entry points to the developers’ world and could be a fine run-up for learning Java. Moreover, it allows gaining some basic intuition about computer graphics, which is important when developing most modern apps. Another point worth mentioning here is the catalog of examples. Of great examples. You can find there everything you need to know, even if you have never coded. There is also good documentation and some books about the language.
…within the context of the visual arts
I showed you the greatest advantages of Processing and have already mentioned that it is widely used by visual artists. It is enough to look at its exhibition page to see I tell you the truth. Through this post, you could also get the impression that Processing is only about making graphics, but that in turn is not the truth. You can find many physical installation arts, which work on top of Processing. The language has great support for communication with various devices, especially self-made. It is very common to use Processing with i.e. Arduino. Moreover, these two projects were founded even by the same man.
p5.js…
…because I would not be myself without talking about JavaScript!
What if you already know Processing and want to show your sketches to the whole world? There is a library that makes it possible to use well-known easy functions from Processing in JavaScript, which means that you can use Processing even in a web browser! Mix simplicity of Processing with possibilities of HTML5 and the great online stuff you can make could be only bounded by your imagination.
There are also some ports of Processing to Python or Android. I think that if you are interested in these environments, it is worth to check those libraries as well.
My little example
Like in the previous post about Node.js and threads, I will draw the Mandelbrot fractal, but today more general. The classical Mandelbrot set is defined in complex numbers, but what if we generalize it to quaternions?
Quaternions are kind of more complex complex numbers. Instead of having one imaginary part i, they have three kinds of them: i, j, and k, which leads to many interesting features and use cases. If you want to know more, I encourage you to google them, as there are many nice examples around the Web.
The basic idea of this example is to see the fractal in the third dimension. We will cut the fractal along different planes in the four-dimensional quaternion space and obtain the nice animation presented below. You will also see how easily we can export our results as pictures, which can be later combined into a video.
// Class for easily dealing with quaternions,
// basic operations like additions or multiplying
class Quaternion {
public double w, i, j, k;
public Quaternion(double w, double i, double j, double k){
this.w = w;
this.i = i;
this.j = j;
this.k = k;
}
public Quaternion add(Quaternion a){
return new Quaternion(w + a.w, i + a.i, j + a.j, k + a.j);
}
public Quaternion multiply(Quaternion b){
return new Quaternion(w * b.w - i * b.i - j * b.j - k * b.k, // w
w * b.i + i * b.w + j * b.k - k * b.j, // i
w * b.j - i * b.k + j * b.w + k * b.i, // j
w * b.k + i * b.j - j * b.i + k * b.w); // k
}
public double magnitude(){
return Math.sqrt(w * w + i * i + j * j + k * k);
}
};
//Here we define region of the complex plane visible on the screen
double posLeft = -1.75;
double posTop = -1.25;
double sizeWidth = 2.5;
double sizeHeight = 2.5;
int maxIterations = 256; //Maximal number of iterations for computing the Mandelbrot set
double t = -1.25; // Our "time", we will cut the fractal based on this
void setup(){
size(1000, 1000); // Create a window
}
void draw(){
colorMode(HSB); // We will use HSB/HSV palette instead of RGB
loadPixels(); // Load pixels from screen to the pixels array
for(int i = 0; i < width; i++){
for(int j = 0; j < height; j++) {
double x = posLeft + sizeWidth * i / width;
double y = posTop + sizeHeight * j / height;
Quaternion z = new Quaternion(x, y, 0, t);
Quaternion c = new Quaternion(x, y, 0, t);
int iteration = 0;
while(z.magnitude() < 10 && iteration < maxIterations) { // The Mandelbrot set iteration
z = z.multiply(z).add(c);
iteration++;
}
pixels[j * width + i] = color(iteration % 256, 255, 255); // Here we set the color of every individual pixel
}
}
updatePixels(); // Push pixels array onto the screen
t += 0.005; // Update time
saveFrame("frame-####.png"); // Save screen to an image
}Summary
I encourage you to try sketching in Processing, as it is really great fun. You can find many useful resources about the language on the Processing website and just by googling it, but I also recommend you to follow the channel of Daniel Shiffman. He is one of the most active contributors to the Processing community, however, I believe you should know him even if you are not particularly interested in Processing.
To sum up, the sketchbook is a marvelous tool for artistic purposes and for starting to code as well. The language provides an easy way of dealing with graphics (also 3D) and many libraries can extend existing functionalities. Starting with it is extremely easy and gives lots of fun.
So, let’s make great things with Processing today!